(Read web version.)
Why and how I setup my personal website PhilMartin.net is the subject of this post. I will also explain how you can get an online presence with very little effort and money. A recent post Get your own website looked at websites associated with mobile apps. This time it’s personal.
Why have a personal website?
Many of us have Facebook, LinkedIn, Instagram and other social media accounts. Why do we need a personal website as well? Here are five reasons:
Control. You have complete control over what is shown on your personal website. By contrast, social media accounts are driven by algorithms controlled by others.
Idea shaping. As suggested in my Blog Well. Think well. post, writing is a great way of ordering your thoughts and strengthening communication skills.
Connections. You can establish relationships with likeminded people across the world. Opportunities come your way. Through my website and blog I made many interesting connections, including with authors that inspire me.
Impact. Not having a presence on the web is akin to living in a small village and having a limited set of conversations. Whereas, a website is like someone who travels and has lots of varied, interesting experiences. Your ideas can be shared and have a global impact. It’s your Serendipity vehicle as David Perell calls it - internet robots are spreading your word while you sleep.
Professional development. Interested parties can Google your name and discover you. Your website can act as an on-line CV. My website provides a window for people to see what I’m interested in and working on.
How to setup a website
To establish your own website the following need to be addressed:
Register a domain name, e.g. PhilMartin.net. To register domain names I use Names.co.uk (£17.99 for 2 year registration of a .com domain).
Platform to host the website. This is where the website content is held, including text, graphics and photos. I use Fast2Host.com (from £3.85/month).
Configure the website. Various platform providers allow for easy website setup via themed templates and configuration options, e.g. SquareSpace, WordPress and Wix. If you like getting your hands dirty or require some non-standard website functionality then the website can be directly coded with HTML and Javascript (as I do). The full set of programming languages and development tools I use are described in my post Inside my AppDev toolbox.
It is also possible to have a presence on the web via a blog. The blog you are reading now is hosted for free by Substack and my URL is ABitGamey.Substack.com. The setup process is intuitive and there are many well designed features, including drafting, distribution management and engagement stats.
PhilMartin.net
Setting up my personal website was one of the best things I did last year. The .com domain had been taken so I registered the .net extension instead.
The single page website has the following elements:
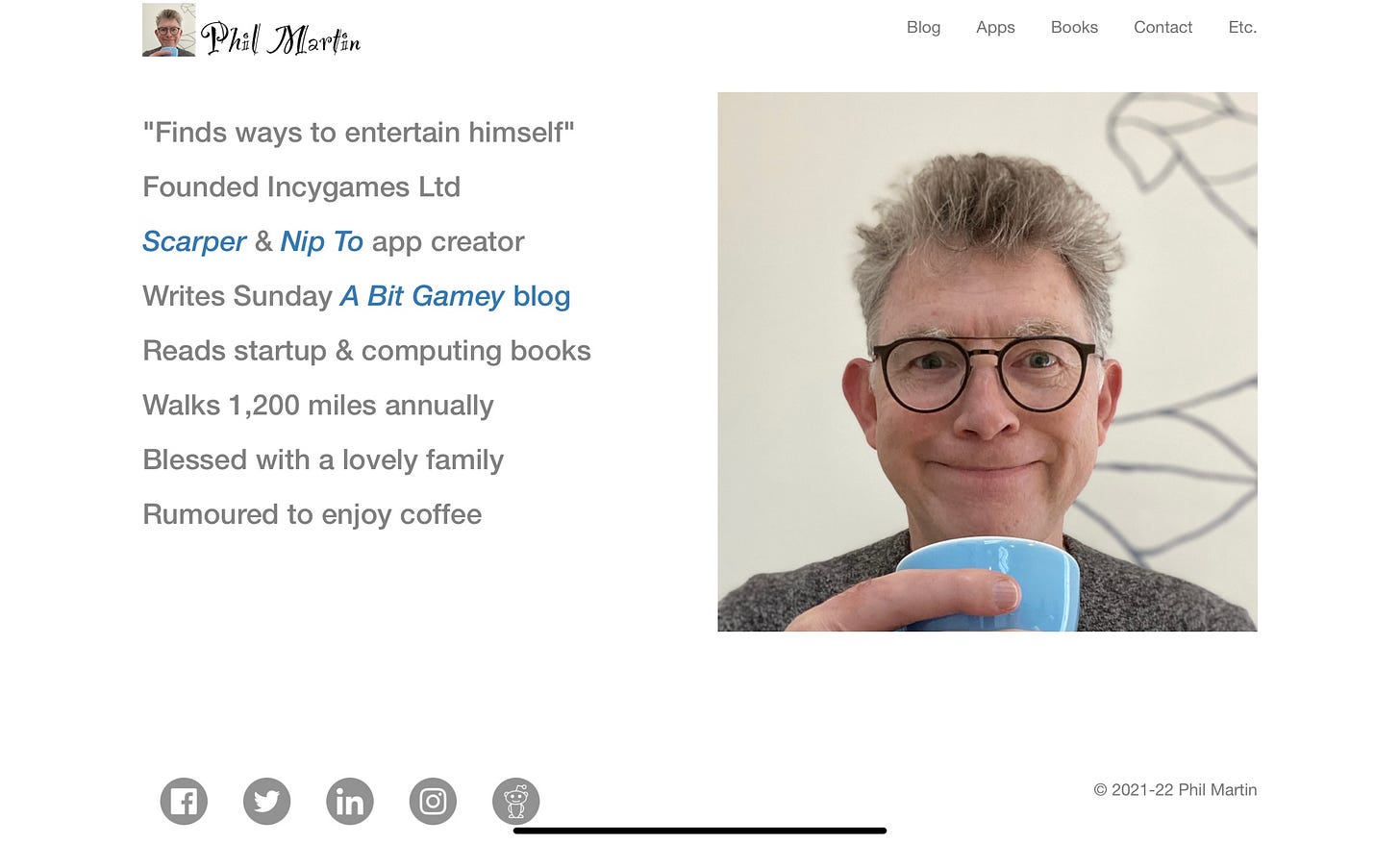
Top left: Logo (headshot of me) which includes my name. You may wish to check out my 4 Icon design tips. When clicked, the logo acts as the Home button.
Top right: Blog (link to my A Bit Gamey blog), Apps (my mobile apps), Books (categorised list), Contact (email me), Etc. (data sources and random stuff).
Middle left: A brief and light hearted summary of me.
Middle right: A picture of me with coffee cup in hand.
Bottom left: Social media, including Facebook, Twitter, LinkedIn, Instagram and Reddit.
Bottom right: Copyright notice.
Other resources
How to make a personal website by Wix
How to make a personal website in 11 steps by Webflow
This post explained why and how I developed PhilMartin.net. Next Sunday’s post will explore how app designers can help their users get things done.
Until next Sunday, consider how you would design your personal website. Feel free to contact me if you need help.
Have fun.
Phil…





Great one Phil, I always wondered if I should have my own professional website and/or blog - I used to write. I guess I never took the serious step to do it because I'm scared I will not commit to it, that being said, it's motivating to see how you commit to yours/ Thanks for sharing