Get your own website
www.PlayScarper.com
(Read web version.)
There are good reasons for having your own website, but how do you do it? I’ll explain why and how I developed PlayScarper.com for my mobile app.
Apps need websites
Potential users and others can be guided to your app’s website by Google searches, social media posts, links from other websites and other means. The website should explain the core value proposition of the app, provide some beautiful screenshots and, ideally, include an introductory video. When viewed on a mobile device, a link to enable direct app download from the appropriate app store should be present. The website is also the place for a Privacy Policy, Terms and Support. The website should be mobile first and tuned for SEO (Search Engine Optimisation). Ideally, when someone does a Google search on your app name, it should appear in the first screen of results.
Scarper website
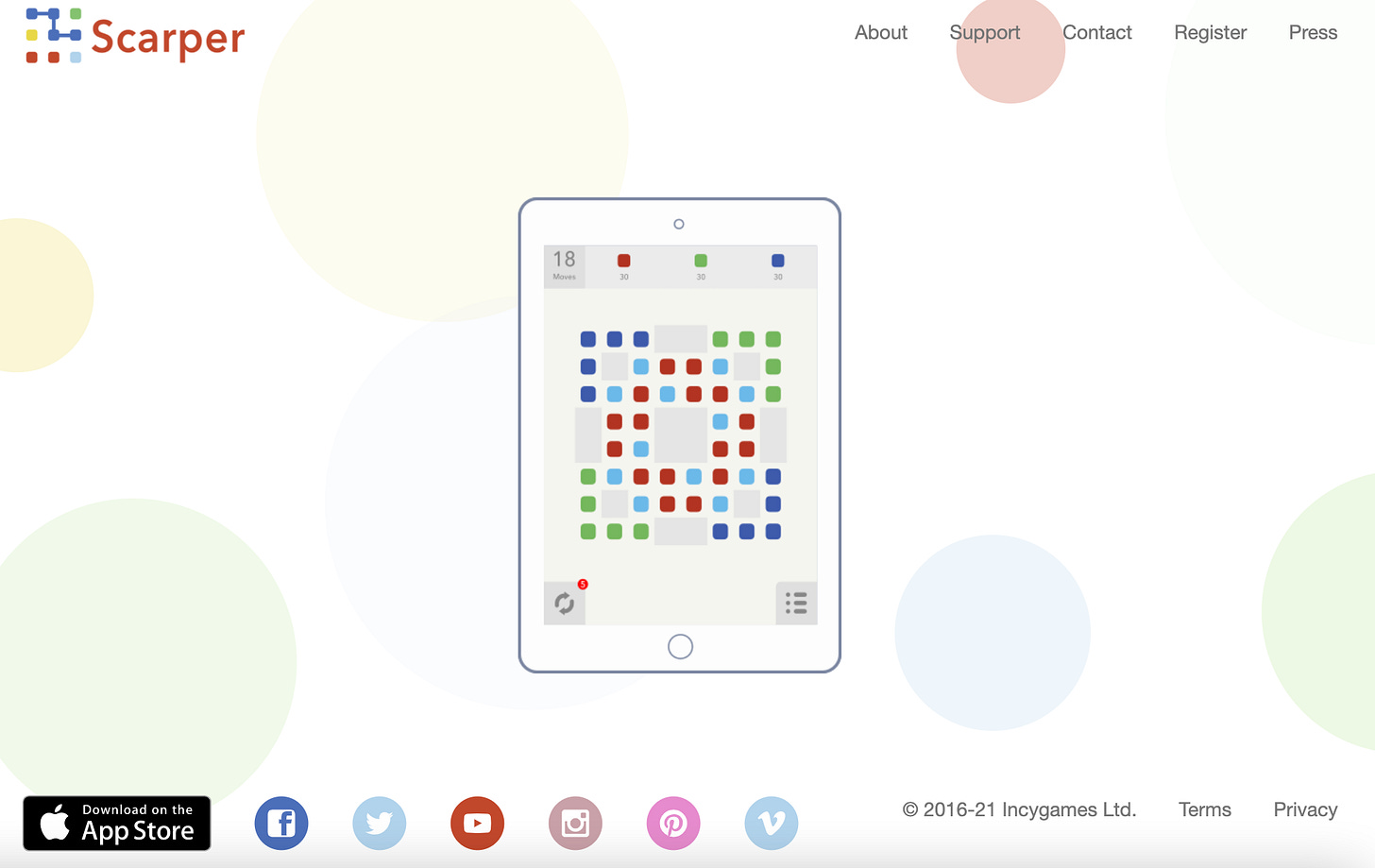
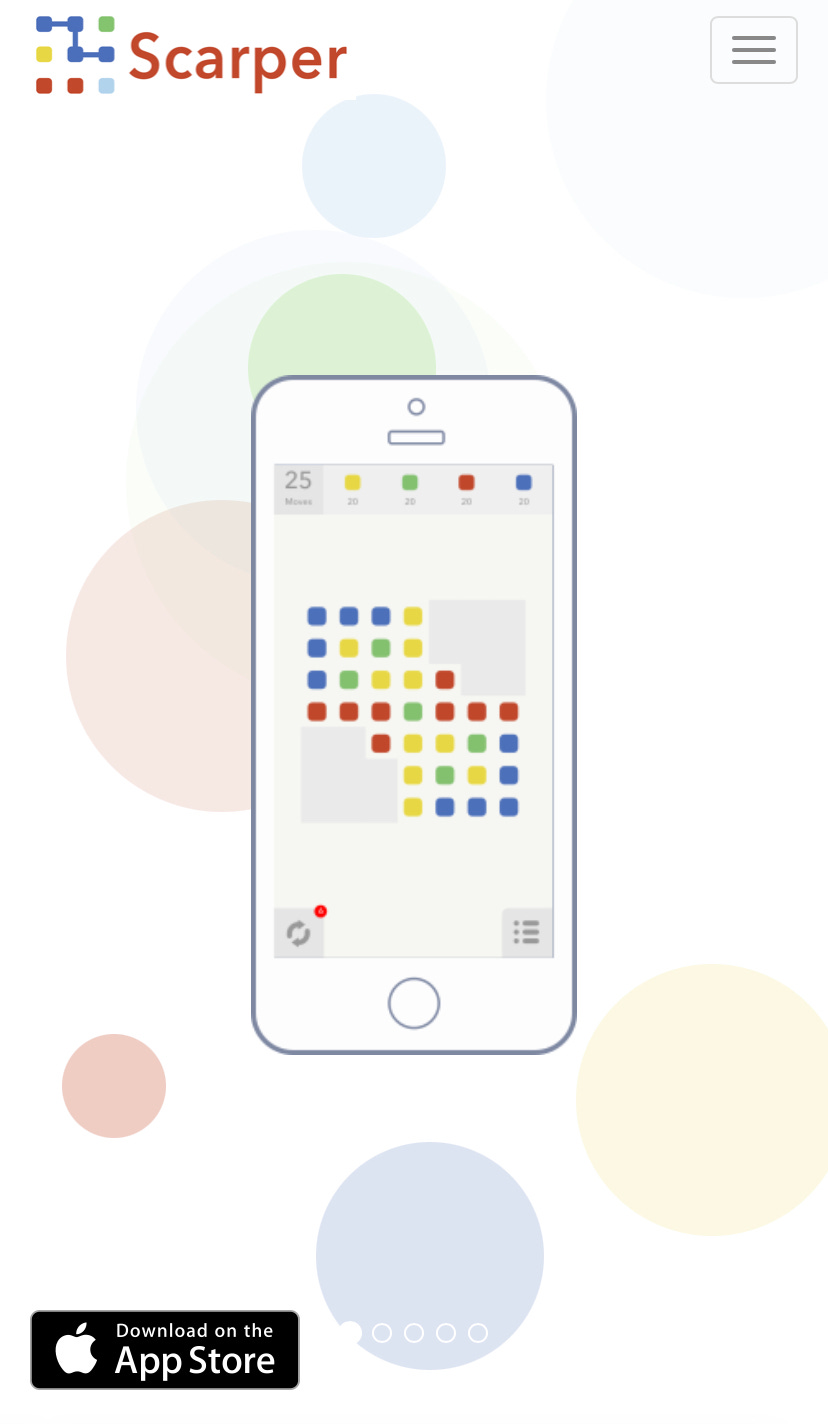
Scarper is a free grid based mobile game which can be described as Tetris meets Candy Crush. Here’s how to play Scarper. Below is the home page for the Scarper website as it appears on a desktop. The way the same page appears on an iPhone is also shown below.
The single page website has the following elements:
Top left: Logo which includes the app icon plus name. You may wish to check out my 4 Icon design tips. When clicked, the logo acts as the Home button.
Top right: About (who involved), Support (how to play Scarper), Contact (via email), Register (for updates via email) and Press (public announcements).
Middle: Scrolling examples of Scarper screen shots. Illustrates what the game is about and which mobile devices it can be played on.
Bottom left: AppStore download plus links to social media, including Facebook, Twitter, Youtube and Instagram.
Bottom right: Terms and Privacy.
Background: Mimics the Scarper mobile landing screen.
By contrast, this is how the same home page appears on an iPhone. The top right items are now accessed via a dropdown button. Also, the social media buttons are no longer available, but the AppStore Download button is.
Website development options
To establish your own website the following need to be addressed:
Register a domain name, e.g. NipToIt.com. For guidance on choosing a suitable domain name refer to Apt app names - process. To register domain names I use Names.co.uk (£17.99 for 2 year registration of a .com domain).
Platform to host the website. This is where the website content is held. I use Fast2Host.com (from £3.85/month).
Configure the website. Various platform providers allow for easy website setup via themed templates and configuration options, e.g. SquareSpace, WordPress and Wix. If you like getting your hands dirty or require some non-standard website functionality then the website can be directly coded with, e.g. HTML, Javascript and a MySQL database (as I do). The set of programming languages and development tools I use are described in my post Inside my AppDev toolbox.
Other resources
How to build a website in 2022 by Ali Abdall
PhilMartin.net (My personal website) by Phil Martin
This post explained why and how I developed PlayScarper.com. In next Sunday’s post I’ll explore the importance of simplicity and how I think it can be achieved.
Until next Sunday, consider how you would design your website.
Have fun.
Phil…